对于web上面的图片,我们往往都是可以进行一下有损压缩的,因为Web传输数据量一直是一个优化的关键。传统的压缩方法已经很多了,有Imagemagick/GraphicsMagick这样的专业批量处理软件。
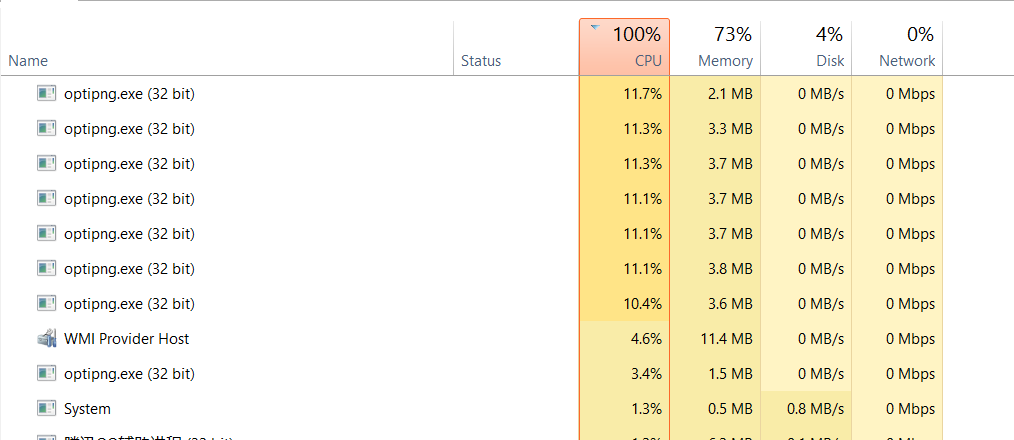
这次我用的是grunt,准确点说是 grunt-contrib-imagemin 。因为我是CPU是最多支持8个线程同时运行,所以node直接开了8个线程,把CPU搞到100%了,感觉应该很高效,如下如。而且因为node对Windows原生支持了之后,大部分node工具也已经原生支持Windows了!

我是用来压缩上传到Wordpress的图片的,实际上其他用途也是可以的。
0.小写文件扩展名
有些web系统上区别PNG和png的,这样容易造成问题。可以用如下Linux命令(Cygwin的也可以,但是Windows的cmd里面那个rename不行)
rename PNG png src/*.PNG
rename 's/\.JPG$/.jpg/' *.JPG #这个只会替换最后的后缀
1.准备目录
新建一个文件夹,其下面新建两个目录src和dest,src用来放需要压缩的图片,dist用来放生成的图片。
2.初始化package.json
cmd到这个文件下面,执行grunt-init.(需要先装过grunt-init,执行npm install -g grunt-init)
另外npm init也可初始化一个package.json
3.安装依赖
npm install grunt --save-dev
npm install grunt-contrib-imagemin --save-dev
结果如下如

3.配置gruntfile.js
新建一个文件名为gruntfile.js的文件,写入如下内容
|
4.开始压缩
直接运行grunt然后等待就好了。